楽天市場の店舗サイトをはじめ、サイドメニュー(サイドナビ)を実装している店舗は多くあります。
サイドメニューの役割は、サイトマップとしての機能を持ち、ユーザーが欲しい情報を最短ルートで与えるという役割を持ちます。
それは商品情報なのか、商品検索バーなのか、シーズナルの特集を見たいのか。
それらを検討した上でサイドメニューを実装する必要があります。
今回は、そもそもサイドメニューを実装するメリット/デメリットはなにか。実装したときにはどのような要素を挿入するべきなのかをご紹介していきます。
サイドメニューを導入するメリット
ユーザーをサイト内で回遊させやすくなる
サイドメニューに情報がまとめてあることで、ユーザーにどのような情報があるかを一目見て分かりやすく伝えることが可能です。
さらに文章だけでなく、バナーなどの画像を貼り付けておくことで、より注目させたいページのアクセス数を増やす効果も見込めるでしょう。
文章だけでは伝えきれない内容ならば画像を使用し、ユーザーに欲しかった情報+αの提案をすることで、サイト内を回遊しやすくなります。
多くのコンテンツ数を整理することができる
商品点数が多く、ヘッダーやメインコンテンツに情報を収めきれないときは、サイドメニューを活用することでサイトマップの役割を果たし。サイト全体を見渡すことが可能になります。
サイドメニューは左右のどちらに置くべきか
一般的に人の視線は、左側から右側へと移動していきます。その特性を理解した上で、
楽天市場をはじめとするECモールのような設計ではサイドメニューは左に設置するべきでしょう。
ブログなど記事が主体となるサイトは記事を左、サイドメニューを右に設置するべきです。
サイドメニューを導入するデメリット
メインコンテンツの幅が狭くなる
サイドメニューを設置することで、当然ながらメインコンテンツが表示される幅が狭くなります。幅が狭くなることでデザインの見せ方で不都合が発生する場合もあるので留意しておくとよいでしょう。
スマホページには効果がない
サイドメニューを設置するのはPCのみ。スマホではハンバーガーメニューなどを使用してメニューを切り替えるため、サイドメニューは表示されることがありません。
「スマホファーストでPCの売上は期待していない」という店舗であれば、サイドメニューの構築に時間を割くかどうかは検討が必要です。
サイドメニューのデザイン
では具体的にサイドメニューにどのような要素を設置するべきか検討していきます。
・送料無料バナー
送料の有無はユーザーの購買意欲に大きく作用します。
利用する店舗が送料無料であるかどうかが一目で分かるようにバナーを設置しましょう。
・特集ページへの誘導バナー
シーズナルな特集や、いま売り出したい商品をまとめたページなど、そこに誘導させるための特集バナーを設置しましょう。
・商品カテゴリー
商品点数が多いのであればサイドメニューにまとめておきましょう。
商品名だけで伝わりにくい場合は、カテゴリー名+アイコン(商品画像など)も設置してお
くと、ユーザーはよりイメージしやすいでしょう。
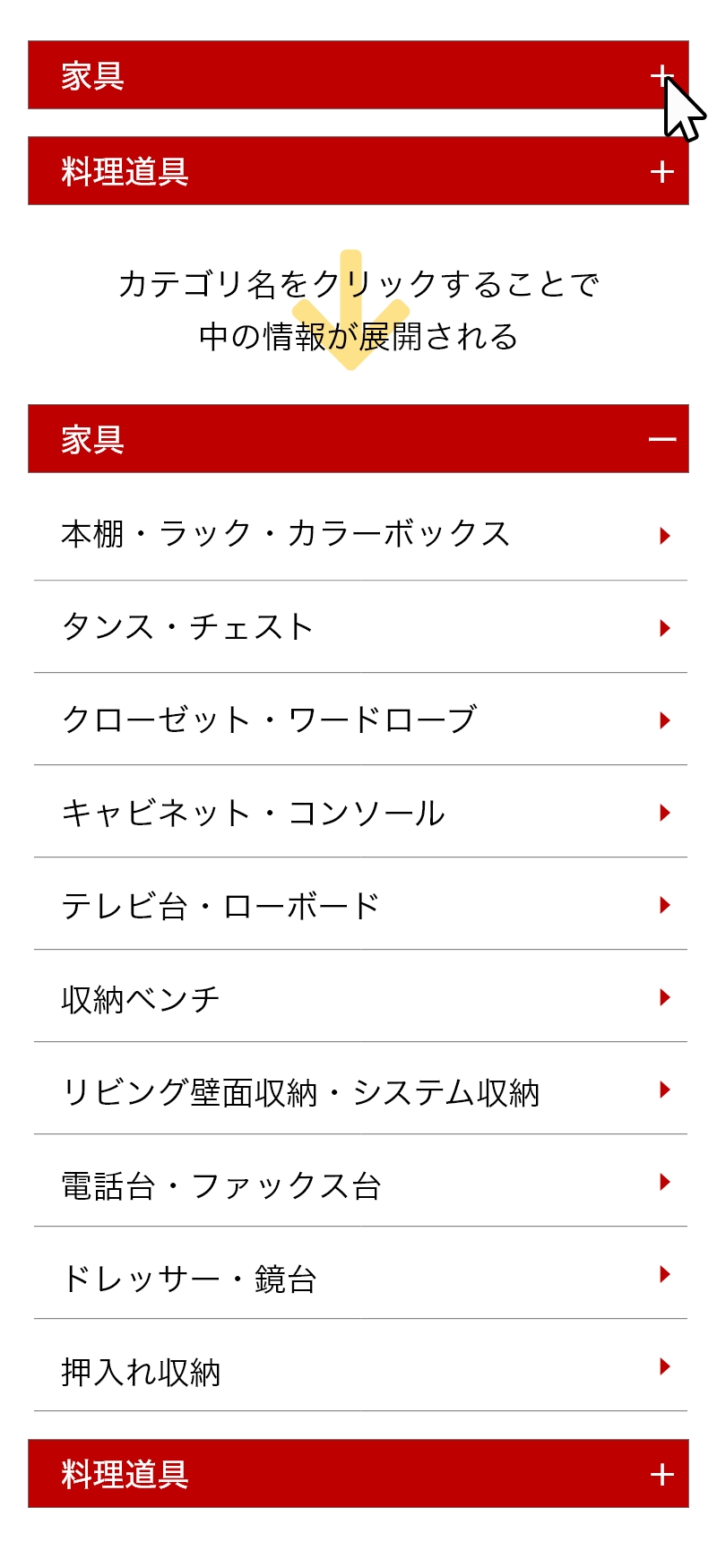
ただしあまりにも縦に長くなってしまうのであれば、アコーディオンを実装するのも
よいでしょう。下記画像のように、カテゴリー名をクリックした歳に、中の商品情報が展開される作りのことをアコーディオンと呼びます。

・営業日カレンダー
楽天市場では必須で設置する必要があります。
楽天市場の営業日カレンダーは「${SHOP_CALENDAR}」というタグを設置するだけで表示されます。ただしカレンダーの内容は管理画面でしっかりとメンテナンスをしておく必要がありますのでご注意ください。
・商品検索バー
見た目で分かりやすい商品カテゴリーも必要ですが、ユーザーが確実に商品を探す方法の一つは「検索」です。とくにほしい商品がすでに決まっているというユーザーに関しては、検索バーのある・なしで商品へのたどりつくスピードが変わります。
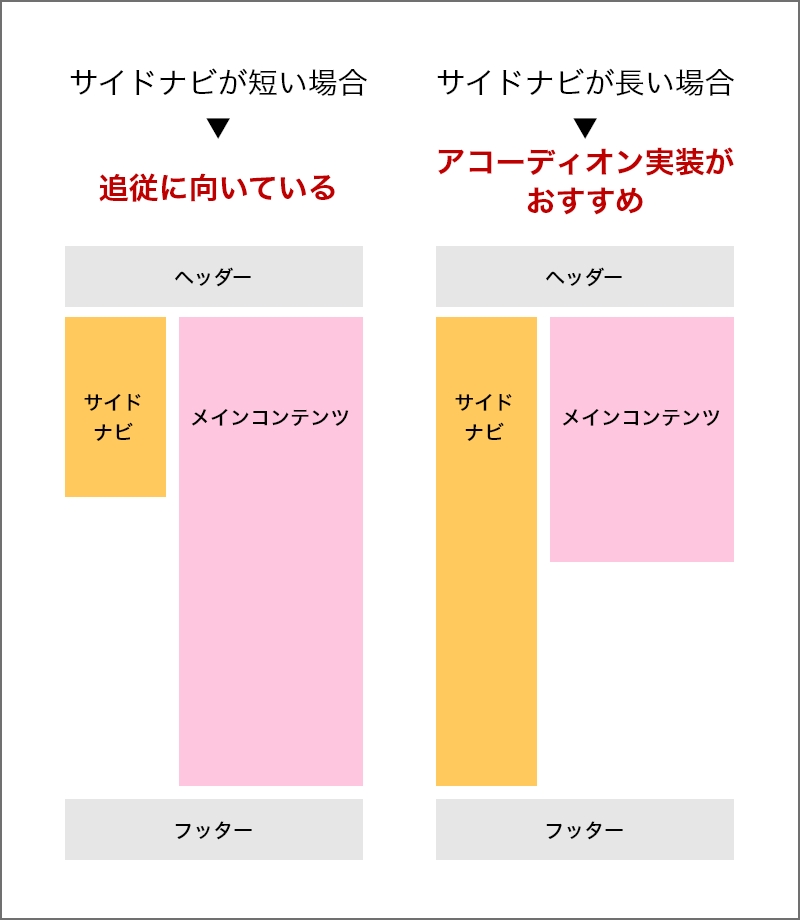
・サイドメニューを追従させる
仮にメインコンテンツが縦に長く、再度メニューの長さが短い場合には、サイドメニューを追従させるとよいでしょう。
追従させるエリアは検討する必要がありますが、空白が気になってしまうときには使用するとよいでしょう。

・その他コンバージョンさせたい導線
商品情報だけでなく、メルマガ登録の導線やクーポン獲得のための導線など、ユーザーにクリックしてもらいたい要素を盛り込んでおくとよいでしょう。
- メルマガ登録バナー
- セールクーポン
- よくあるご質問ページ導線
- 売上ランキング上位の商品情報
サイドメニューはサイトの情報をまとめる重要な要素である
- サイドメニューはサイトマップとしての機能を持っており、ユーザーが欲しい情報の最短ルートを示してくれる
- 縦に長くなるサイドメニューはアコーディオンを実装し、逆に短い場合は追従させるなどして工夫する。
サイトの膨大な情報をまとめる術のひとつとして、サイドメニューは有効的に使っていきましょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート