楽天GOLDではiframeを使用することで、ファイルの管理がしやすくなったり、より高い訴求力を持ったページを作成することができます。
iframeとは
別のページや画像をパーツの一つのように埋め込み、表示することが可能です。
表示領域は縦幅(height)と横幅(width)を指定します。
<iframe sac="iframe用のファイルURLを記載する" frameborder="0" width="横幅を指定する" height="縦幅を指定する"></iframe>通常、楽天市場ではJavaScriptなど一部言語は使用することができませんが、楽天GOLDにiframe用のファイルをアップし、そのファイルをiframeで読み込むことで実装が可能となります。
ただしPC表示のみ使用することができ、スマホでは使用禁止となっているため、その点に留意しながら読み進めてください。
iframeでできること
楽天市場にiframeを読み込むことで
- Webフォントが使える
- JavaScriptが使える
- 画像設置上限20枚の壁を超えることができる
など通常のWebサイトと同じように表示させることができます。
iframeで注意しなければいけないこと
- はみ出した要素は表示されない
- target属性の指定が必須である
target属性を指定しないままでいると、iframeの中でページが遷移することになるため、必ず指定する必要があります。
_self 現在のウィンドウ(フレーム)に表示
_parent 親ウィンドウ(フレーム)に表示
_top フレームを解除してウィンドウ全体に表示
よくわからないという方は、
- そのままのタブで開きたいとき→ target=”_top”
- 新しいタブで開きたいとき→target=”_blank”
と覚えておくとよいでしょう。
楽天GOLDのiframe活用術
ヘッダー・フッター・サイドナビなどをインクルード(共通化)させる
楽天GOLDでheader.html、side.html、footer.htmlとしてファイルをアップしておき、RMSの「PCデザイン設定」> 「ヘッダー・フッター・レフトナビ」にいき、そこでiframe読み込みをさせることで各パーツを設置することができます。
楽天GOLDのTOPページと共通するパーツを設置することができるので、ファイルの管理も可能ですし、カルーセルバナーなどJavaScriptを使用したページも設置することができます。
時限式バナー
Iframeでは指定した高さからはみ出た要素は表示されません。その特性を活かして、セール期間中はバナーを表示させ、セール期間以外は常設バナーを表示させることができます。
HTML
<!-- <div id="rbanner上に対応したナンバー" class="r_ban"><a href="イベントURL" target="_blank"><img src="img/banner/rakuten/バナーの画像ファイル名" alt="イベント名"></a></div> -->
<ul class="banner_area">
<li id="rbanner1" class="r_ban">
<a href="飛び先のURLを記載する" target="_blank">
<img src="saleA.jpg" alt="セールバナーA">
</a>
</li>
<li id="rbanner2" class="r_ban">
<a href="飛び先のURLを記載する" target="_blank">
<img src="saleB.jpg" alt="セールバナーB">
</a>
</li>
<li id="rbanner3" class="r_ban">
<a href="飛び先のURLを記載する" target="_blank">
<img src="saleC.jpg" alt="セールバナーC">
</a>
</li>
<li id="rbanner4" class="r_ban">
<a href="飛び先のURLを記載する" target="_blank">
<img src="saleD.jpg" alt="セールバナーD">
</a>
</li>
</ul>CSS
<style>
.banner_area {
display: flex;
justify-content: space-between;
list-style: none;
width: 1200px;
padding: 0;
margin: 0;
flex-wrap: wrap;
}
.banner_area li {
width: 49%;
margin-bottom: 20px;
}
.banner_area li img {
max-width: 100%;
}
</style>
JavaScript
<script>
window.onload = function(){
nowDate=new Date();
// if(nowDate.getTime()-new Date("開始日時2021/1/1 10:00:00").getTime()< 0 || new Date("終了日時2021/2/1 9:59:00").getTime()-nowDate.getTime()< 0){
// document.getElementById('rbanner下の表示部分のIDナンバー').style.display = "none";
// }
if(nowDate.getTime()-new Date("2021/8/4 17:00:00").getTime()< 0 || new Date("2021/8/24 09:59:59").getTime()-nowDate.getTime()< 0){
document.getElementById('rbanner1').style.display = "none";
}
if(nowDate.getTime()-new Date("2021/8/4 17:00:00").getTime()< 0 || new Date("2021/8/24 09:59:59").getTime()-nowDate.getTime()< 0){
document.getElementById('rbanner2').style.display = "none";
}
if(nowDate.getTime()-new Date("2021/8/24 10:00:00").getTime()< 0 || new Date("2021/8/26 01:59:59").getTime()-nowDate.getTime()< 0){
document.getElementById('rbanner3').style.display = "none";
}
if(nowDate.getTime()-new Date("2021/8/24 10:00:00").getTime()< 0 || new Date("2021/8/26 01:59:59").getTime()-nowDate.getTime()< 0){
document.getElementById('rbanner4').style.display = "none";
}
}
</script>
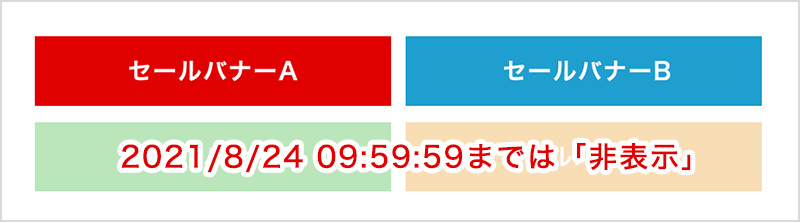
通常、期間設定をしなければ下記のような表示になりますが、JavaScriptで表示期間を設定させることで…

このように期間外のバナーを非表示にさせることが可能になります。
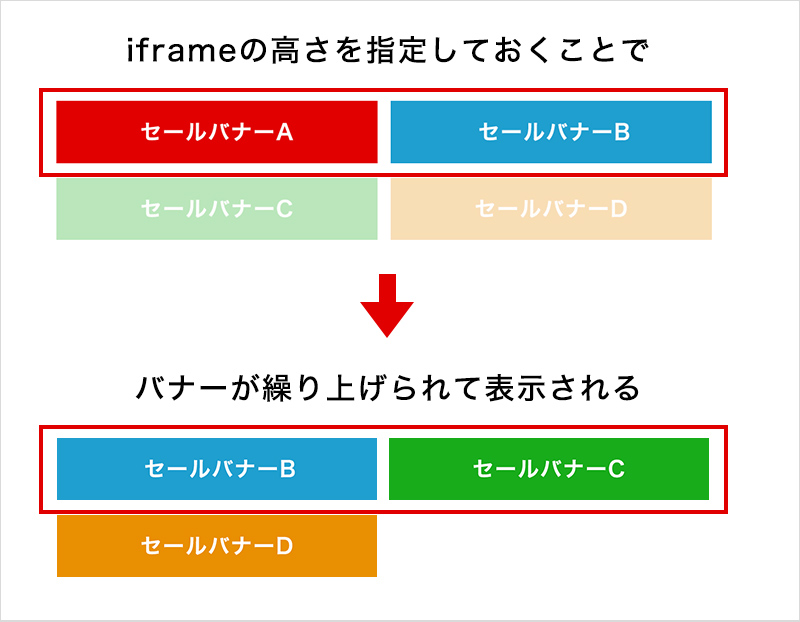
 iframeの「はみ出した要素は表示されない」という特性を活かすことで下記のように表示させることが可能です。
iframeの「はみ出した要素は表示されない」という特性を活かすことで下記のように表示させることが可能です。
お買い物マラソンや楽天スーパーSALEなどでは、楽天から指定のバナーが配布されることがあります。
セール中は表示させたいけれど、セール後はバナーを非表示にさせたいという際に活用してみてください。

カウントダウンタイマー
イベント期間中のユーザーのお買い物を促進させる効果があるため、セールバナー付近に設置するのがおすすめです。
HTML
<div class="cdt_wrapper">
<div class="cdt">
<span class="cdt_txt" id="cdt_txt"></span>
<span class="cdt_date" id="cdt_date"></span>
</div>
</div>
JavaScript
<script>
function CountdownTimer(elm, tl, mes) {
this.initialize.apply(this, arguments);
}
CountdownTimer.prototype = {
initialize: function (elm, tl, mes) {
this.elem = document.getElementById(elm);
this.tl = tl;
this.mes = mes;
},
countDown: function () {
var timer = '';
var today = new Date();
var day = Math.floor((this.tl - today) / (24 * 60 * 60 * 1000));
var hour = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 60 * 1000));
var min = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 1000)) % 60;
var sec = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 1000) % 60 % 60;
var milli = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 10) % 100;
var me = this;
if ((this.tl - today) > 0) {
if (day) timer += '<span class="cdt_num">' + day + '</span><small class="hou">日</small>';
if (hour) timer += '<span class="cdt_num">' + hour + '</span><small class="hou">時間</small>';
timer += '<span class="cdt_num">' + this.addZero(min) + '</span><small class="min">分</small><span class="cdt_num">' + this.addZero(sec) + '</span><small class="sec">秒</small><span class="cdt_num">' + this.addZero(milli) + '</span>';
this.elem.innerHTML = timer;
tid = setTimeout(function () {
me.countDown();
}, 10);
} else {
this.elem.innerHTML = this.mes;
return;
}
},
addZero: function (num) {
return ('0' + num).slice(-2);
}
}
//▼ 開始&終了日時の指定と日付の判別
function CDT() {
var myD = Date.now(); // 2021/1/1午前0時から現在までのミリ秒
var start = new Date('2021-08-22T20:00+09:00'); // 開始日時の指定
var myS = start.getTime(); // 2021/1/1午前0時からの開始日時までのミリ秒
var end = new Date('2021-08-23T09:59+09:00'); // 終了日時の指定
var myE = end.getTime(); // 2021/1/1午前0時から終了日時までのミリ秒
// 今日が開始日前か期間中か終了日後かの判別
if (myS <= myD && myE >= myD) {
var text = '<span class="moji">タイムセール終了まで、あと・・・</span><br>'; //セール期間中に表示させる文章
var tl = end;
} // 期間中
else if (myS > myD) {
var text = '<span class="moji">タイムセール開始まで、あと・・・</span><br>'; //セール期間前に表示させる文章
var tl = start;
} // 開始日前
else {
var text = "";
} // 終了日後
var timer = new CountdownTimer('cdt_date', tl, '<small>タイムセールは終了しました</small>'); // セール期間後に表示させる文章
timer.countDown();
target = document.getElementById("cdt_txt");
target.innerHTML = text;
}
window.onload = function () {
CDT();
}
</script>
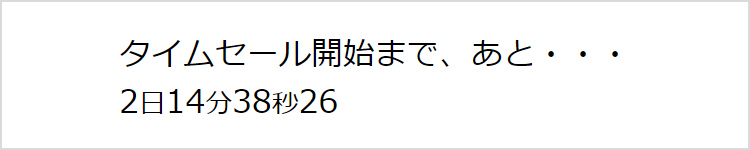
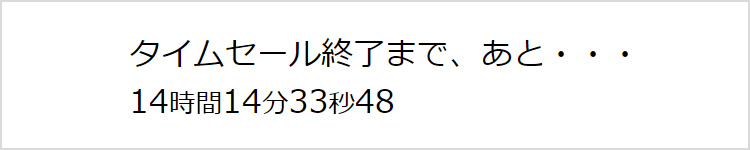
期間前・期間中・期間後の3つの表示を切り替えることが可能です。
それぞれclass名を振っておくことでフォントサイズや色を変更することも可能です。
セール期間前

セール期間中

セール期間後

まとめ
Iframeを活用することでより表現の幅が広がります。ただし多くのiframe読み込みをさせることで、逆に管理が難しくなる場合があります。とくにiframeの中にiframeを読み込むなどして、入れ子の状態を作ったりするとややこしくなるので注意してください。
あくまで部分的に使用することで、より効果的に運用していけるはずです。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート