楽天市場では、通常のWebサイト制作で使用するHTMLタグが使用できないケースがほとんどです。
楽天市場の定める規約の中で店舗構築をする必要がありますが、要点を押さえて制作することで、運営しやすい店舗をつくることが可能です。
今回は、楽天市場のデザイン制作で押さえておきたいポイントについてご説明します。
PCとスマホでそれぞれ制約が異なりますので、あらためてルールを確認していきましょう。
楽天市場のPC版ページのコーディング
楽天市場のPC版ページでは、記載する場所によって使用できるHTMLタグが変わります。
各項目をHTMLレベル1~4に分けると以下のようになっています。
| 項目 | 場所 |
|---|---|
| HTMLレベル0 | 商品名、商品番号、項目選択肢別在庫用縦軸項目名、項目選択肢別在庫用横軸項目名 ※基本的に<br>タグのみ使用可能 |
| HTMLレベル1 | PC用キャッチコピー |
| HTMLレベル2 | PC用商品説明文、PC用販売説明文、カテゴリ説明文上、カテゴリ説明文下、トップ説明文上 トップ説明文下、決済方法の備考欄(PC)、配送方法の備考欄、送料設定の備考欄 |
| HTMLレベル3 | ヘッダー・フッター・レフトナビ、共通説明文(大) |
楽天市場のデザイン制作で押さえておきたいHTMLタグ
楽天市場のデザイン制作では、制限されているHTMLタグが非常に多くあり、すべての禁止タグを把握しておくことは容易ではありません。
そこで、HTMLレベル1~4に共通して使用できないタグを抜粋しました。
下記は「普段のWebサイト制作でよく使うが、楽天市場では使用できないHTMLタグ」となっています。
| HTMLタグ | 解説 |
|---|---|
| base | ページに記述されたリンク先 URL の基準となる URL や、ターゲットウィンドウを指定する |
| form | 入力フォームを表示する |
| hr | 横罫線(水平線)を引く |
| input | 入力欄を表示する |
| label | 入力欄にラベルを設定する |
| option | <select>の選択肢を設定する |
| script | JavaScript などのスクリプトを記述するために使用する ※R-Cabinetに登録した動画の貼り付け用HTMLソースとしては使用可能 |
| select | 選択部品を表示する |
| var | プログラムコードの引数や変数であることを明示するために使用する |
| !DOCTYPE | HTML文書ファイルの先頭に記述する |
<link>タグの使用について
上記以外で注目しておきたいのが<link>タグについてです。
linkタグは「属性で指定した文書を参照する」ときに使用します。
主に外部のスタイルシートを読むときに使用しますが、こちらのタグはHTMLレベル3でのみ使用することが可能です。
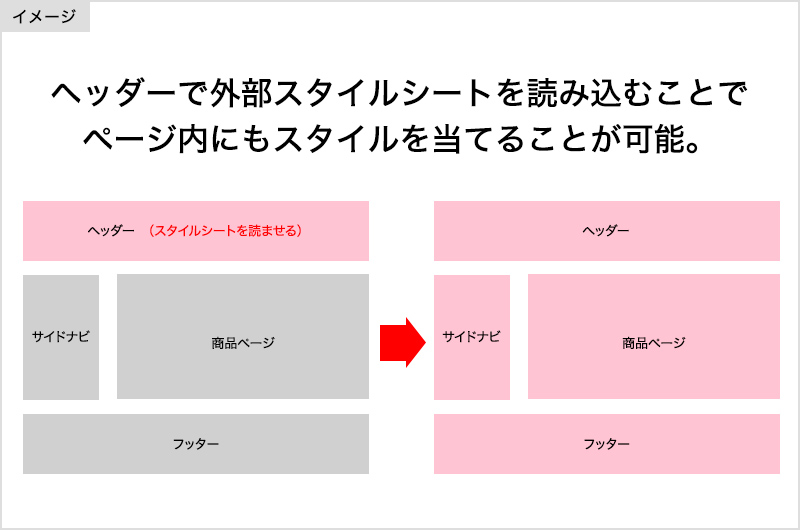
つまりヘッダーやフッターなどの共通部分に読ませることによって、ページ全体にCSSを適用させることが可能となります。

楽天市場のスマホ版ページのコーディング
楽天市場のスマホ版ページでは、利用可能とされているHTMLタグを除き、styleタグやスタイルシートを読み込んでの見た目の調整はできません。
レイアウトを調整したい場合は、tableタグで余白を調整する、もしくはコーディングではなく画像化するといった作業が必要となります。
スマホ版ページのデザイン制作で使用できるHTMLタグは以下の通りです。
| HTMLタグ | 解説 |
|---|---|
| <a></a> | リンクをはる |
| <img> | 画像を表示する ※スマートフォン用商品説明文での<img>の使用は20個まで |
| <table></table> | テーブル(表)を作成する |
| <td></td> | テーブル(表)の横軸の中にマス目を作成する |
| <th></th> | テーブル(表)の見出しとなるマス目を作成する |
| <tr></tr> | テーブル(表)の横方向の一行を設定する |
| <br> | 改行する |
| <p></p> | 段落を表す (ページでは改行一つ分として表示される) |
| <font></font> | フォント(書体)の種類・色・大きさを指定する |
| <b></b> | テキストを太字にする |
| <center></center> | テキストや画像などをセンタリング表示にする |
| <hr> | 横罫線(水平線)を引く ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
使用できる属性
楽天市場のスマホ版ページでは、一般的なWebサイトと比べて使用可能な属性が少ないため、注意が必要です。
使用できる属性は下記の通りです。
| HTMLタグ | 属性 |
|---|---|
| a | href |
| target | |
| font | color |
| size | |
| img | alt |
| border | |
| height | |
| src | |
| width | |
| p | align |
| table | align ※1 |
| bgcolor | |
| border | |
| bordercolor | |
| cellpadding | |
| cellspacing | |
| frame | |
| height | |
| rules | |
| width | |
| td | align |
| axis | |
| bgcolor | |
| bordercolor | |
| colspan | |
| headers | |
| height | |
| rowspan | |
| valign | |
| width | |
| th | align |
| axis | |
| bgcolor | |
| bordercolor | |
| colspan | |
| headers | |
| height | |
| rowspan | |
| valign | |
| width | |
| tr | align |
| bgcolor | |
| bordercolor | |
| height | |
| valign | |
| hr | color ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
| noshade ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
|
| size ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
※1:align=”left”、align=”right” を指定すると、画面が崩れるため使用は控えてください。
楽天市場のコーディング時は文字数制限にも注意
コンテンツ量が多く、縦に長い商品ページを作成する際には、文字数制限を気にする必要があります。
楽天市場の商品ページでは、文字数の上限が下記のように決められています。
- ・PC用商品説明文 ・・・5120文字(半角10240文字)以内
- ・スマートフォン用商品説明文・・・5120文字(半角10240文字)以内
- ・PC用販売説明文・・・5120文字(半角10240文字)以内
tableタグで記載すると文字数制限を超えてしまうという場合には、画像を入れ込んで対応するなどの工夫が必要です。
楽天市場におけるコーディングの注意点
過去には、楽天市場のコーディングにおいて使用できる「裏技」のようなものが存在していました。
裏技では、スマホ版ページでもscriptタグを読みこんでハンバーガーメニューを作成したり、外部のスタイルシートを無理やり読ませることでページデザインの自由度を上げることができました。
しかし、2020年10月以降はセキュリティ上の理由により、楽天市場内での禁止タグを一切使用することができなくなりました。
楽天市場の定める規約内で、より分かりやすく運営しやすいページを作るためには、楽天市場ならではの専門スキルが求められます。
HTMLタグについてはRMSコールセンターのサポート対象外となっており、楽天市場にデザイン制作の相談をすることはできません。
「楽天市場のページをどのように制作したらいいか分からない」「ページを更新するたびにすごく時間がかかってしまう」といった場合は、楽天市場の専門知識をもった運営代行会社に委託することも視野に入れた方がよいでしょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート