楽天市場の商品説明文は、色をつけたり、フォントサイズをカスタマイズすることができます(PC限定)。
カスタマイズすることによって、ユーザーの目を引きやすくなり、商品や店舗のお気に入り登録の促進にまでつなげることができるので、今回はその方法をご紹介します。
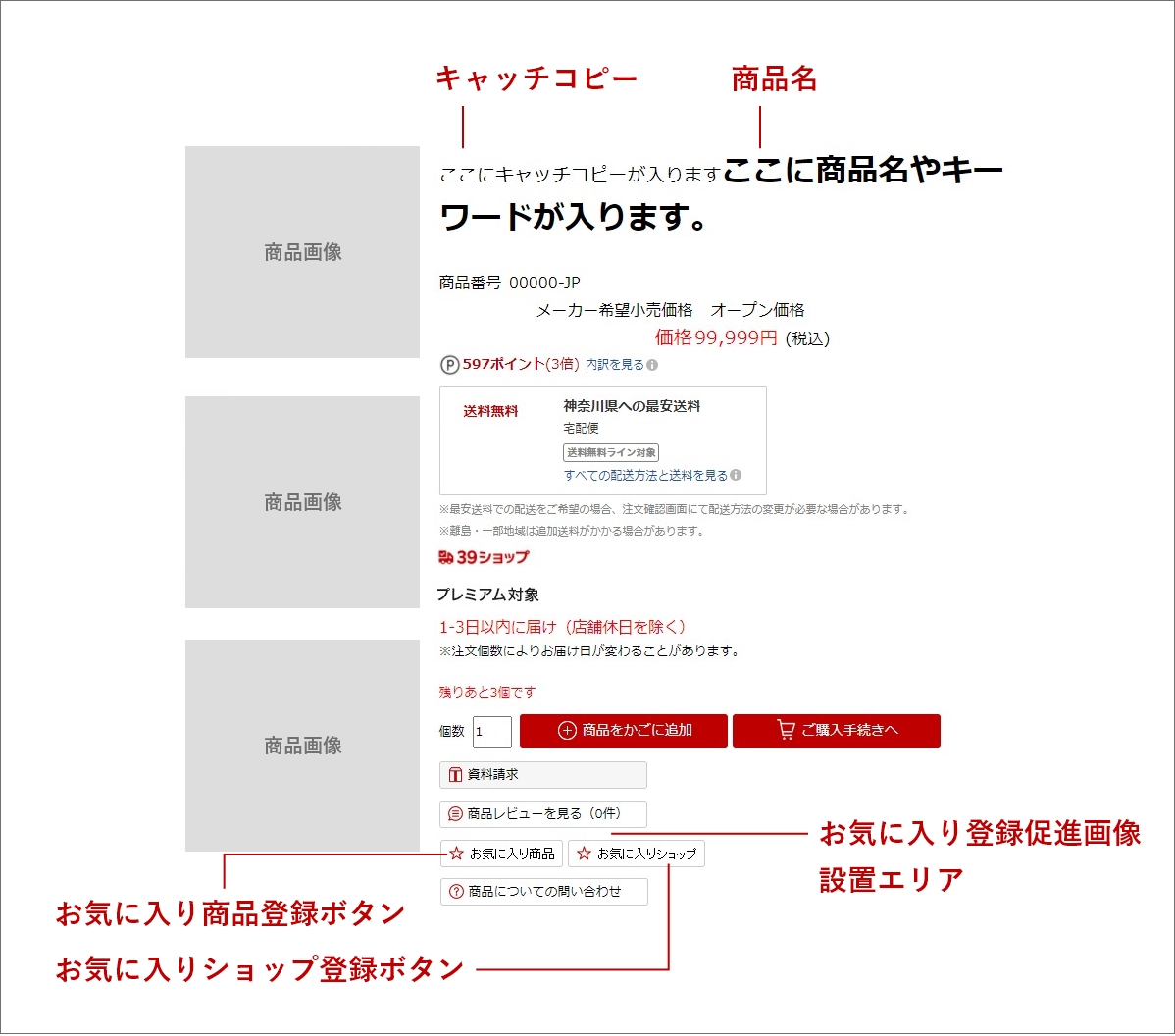
初期設定の状態と、今回カスタマイズを紹介する部分は下記になります。

楽天市場の商品説明文はどこから変更するか
3 デザイン設定 > 2 PC デザイン設定 > ヘッダー・フッター・レフトナビ にCSSを記載することでカスタマイズが可能です。
なお記載する場所はヘッダー・フッター・レフトナビのいずれか1つで構いません。
楽天市場の商品説明文のカスタマイズできる箇所
以降に記載のCSSは全て<style></style>で囲うようにしてください。
キャッチコピー
span.catch_copy {
font-size: 15px; /* フォントサイズを指定 */
color: #fff; /* フォントの色を指定 */
background: #bf0000; /* 背景色を指定 */
padding: 6px 10px; /* 背景の余白を指定 */
margin-bottom: 16px; /* キャッチコピーの下の余白を指定 */
display: block; /* キャッチコピーの一つのブロックとして指定 */
}デフォルトのフォントサイズはかなり大きく指定されています。
サイトのユーザー層やトンマナに合わせて調整するとよいでしょう。また背景色を指定することで、その下に続く商品名と項目を分けて読みやすくすることができます。
商品名
span.item_name {
font-size: 15px; /* フォントサイズを指定 */
color: #eee; /* フォントの色指定 */
}
こちらも商品名と同様に初期設定は大き目のフォントサイズが指定されています。
読みやすいサイズに設定しておきましょう。
お気に入り登録促進画像
.bookmarkAreaWrapper::before {
content: url("R-Cabinetにアップした画像URL");
display: block;
}
お気に入り商品・店舗への登録を促進するための画像を設置することが可能です。
画像内にはユーザーが思わず押してしまいたくなるような、店舗独自の文章を記載するとよいでしょう。
お気に入り商品・ショップ登録ボタン
.favorite div.bookmarkArea div.bkm a.addBkm {/*お気に入り商品*/
width: 212px !important; /* 画像の横幅を指定 */
height: 41px !important; /* 画像の縦幅を指定 */
}
.favorite div.bookmarkArea div.bkm a.addBkm span.bkmStar {
background: url("R-Cabinetにアップした画像URL") no-repeat !important;
width: 212px !important; /* 画像の横幅を指定 */
height: 41px !important; /* 画像の縦幅を指定 */
}
.shopBookmarkAreaWrapper div.shopBookmarkArea div.shopBkm a.addShopBkm {/*お気に入り店舗*/
width: 212px !important; /* 画像の横幅を指定 */
height: 41px !important; /* 画像の縦幅を指定 */
}
.shopBookmarkAreaWrapper div.shopBookmarkArea div.shopBkm a.addShopBkm span.shopBkmStar {
background: url("R-Cabinetにアップした画像URL") no-repeat !important;
width: 212px !important; /* 画像の横幅を指定 */
height: 41px !important; /* 画像の縦幅を指定 */
}
#rakutenLimitedId_aroundCart div.shopBkm {float:none !important;} /* 画像を横並びにする */お気に入り商品とお気に入りショップの登録ボタンをカスタマイズすることが可能です。
何も設定していない状態だと、楽天市場で用意された無機質なボタンのままとなります。
店舗の個性を出すためにも設定しておくとよいでしょう。
まとめ
商品説明文はユーザーが購入を決める最後の砦のようなものです。
細かな部分ですが、カスタマイズしている店舗とそうでない店舗では差が出てくるので、積極的にカスタマイズしていきましょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート