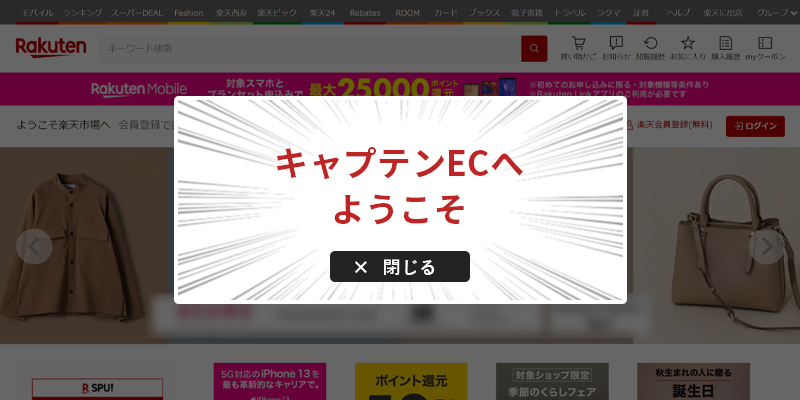
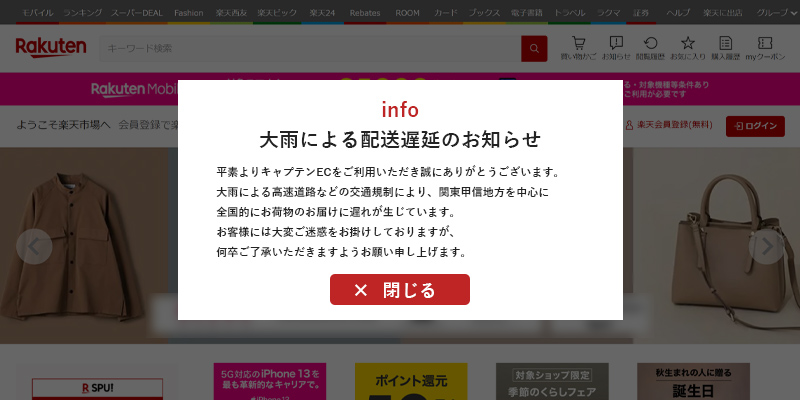
楽天市場でモーダルウィンドウが表示されるページを訪れたことはありますか?

このように、サイトを訪れるとぱっと浮き出てくるコンテンツをモーダルウィンドウといいます。
ページ内にある他のコンテンツを隠してしまうため、使いどころには注意が必要ですが、うまく活用することでユーザーの購買意欲を高めることができます。
モーダルウィンドウとは?
モーダルウィンドウが表示されると、指定の操作をするかウィンドウを閉じない限り、元のページの操作ができないようになります。
スクロールが可能なものもありますが、当然モーダルウィンドウは表示されたまま…ということです。
ポップアップとの違い
似たような表示方法としてポップアップがあります。
モーダルウィンドウ同様、最前面に飛び出してくるウィンドウですが、あくまでもウィンドウが自動的に立ち上がる“表示の仕組み”を指しています。
モーダルウィンドウはユーザーが応答するまで制御を親ウィンドウに戻しませんが、ポップアップは表示中も他ウィンドウを開ける設定をすることも。
活用方法
先述した通り、モーダルウィンドウはページのコンテンツを隠す表示になります。
普段から常に表示されていると、鬱陶しいと感じてしまうユーザーもいるでしょう。
ではどんな時にモーダルウィンドウを使用するといいのか、いくつか例を紹介します。
大型イベントの告知
楽天市場では定期的に、スーパーSALEやお買い物マラソンなどのイベントを開催しています。
SALEページやメインの割引商品などを告知することで購買意欲を促進させることができます。

クーポンの配布
特定の期間で配布するクーポンなどを設置するのもおすすめです。
ユーザーにとって手間もかからない、クリックでクーポンを獲得できる仕様にするとクリックしてもらえる確率も上がります。

配送遅延などのアナウンス
災害などの影響で配送の遅延などがあった場合に、モーダルウィンドウでアナウンスを出すと、ユーザーの目にも留まります。

モーダルウィンドウは大抵が、画面全体を暗くしたうえで要素を目立たせる表示ですが、告知やクーポンなどはあまり大きすぎず、十分な余白がある状態にしましょう。
あくまでも元のページと同じウィンドウにある、ということが重要です。
実装
ここではjsを使用した、画像のみの場合の実装方法をご紹介します。
楽天GOLD上のページなら直接記述できますし、通常ページでもiframeを活用することで簡単にモーダルウィンドウを実装することができます。
HTML
<div class="popup" id="js-popup">
<div class="popup-contents">
<div class="close-btn" id="js-close-btn"><span class="btn"></span></div>
<a href="#"><img src="画像url"></a>
</div>
<div class="black-bg" id="js-black-bg"></div> </div>CSS
.popup {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
opacity: 0;
visibility: hidden;
transition: .6s;
}
.popup.is-show {
opacity: 1;
visibility: visible;
}
.popup-contents {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 73%;
max-width: 890px;
padding: .5%;
text-align: center;
background-color: #fff;
z-index: 2;
}
.popup-contents img {
width:100%;
}
.close-btn {
position: absolute;
right: 0;
top: 0;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
}
.close-btn span {
font-size: 20px;
color: #333;
}
.close-btn span .btn:before {
content: ""; /* 閉じるボタンの画像など */
}
.black-bg {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .8);
z-index: 1;
cursor: pointer;
}JS
<script>
window.onload = function () {
var popup = document.getElementById('js-popup');
if (!popup) return;
popup.classList.add('is-show');
var blackBg = document.getElementById('js-black-bg');
var closeBtn = document.getElementById('js-close-btn');
closePopUp(blackBg);
closePopUp(closeBtn);
function closePopUp(elem) {
if (!elem) return;
elem.addEventListener('click', function () {
popup.classList.remove('is-show');
})
}
}
</script>Styleを編集することで、閉じるボタンのデザインや余白など、様々なカスタマイズが可能です。
まとめ
モーダルウィンドウの利点は何より、一瞬であってもユーザーの目に留まることです。
使いどころに注意しつつ、魅力的なコンテンツを設置して転換率UPに繋げましょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート