楽天市場に限らず、ECサイトを運営している人にとって転換率の向上は常に意識しなければならない目標のひとつです。
そして、転換率の向上のために非常に重要なのがCTAです。
CTAとはなにか?どのように作成・改善すればいいか?それらを説明していきます。
CTAとは
CTAとは、Call To Action (コール トゥ アクション)の頭文字をとった言葉であり、“行動喚起”を意味しています。楽天市場においては、ユーザーにページの回遊、商品の購入、クーポンの獲得などの行動を起こしてもらうための要素のことを指しています。

基本的には商品の購入、資料請求、お問い合わせなどがバナーやボタンの形で配置され、次のアクションへと誘導させているのです。
転換率UPに直結するのはもちろん商品を購入してもらうことですが、楽天市場では購入導線の位置は決まっており、デザインの変更も多少は可能ですが、ここで劇的に転換率UPへ繋げるのはなかなか厳しいと言えます。
それ故に、楽天市場ではユーザーに店舗を回遊させて「欲しい!」と思わせる商品に辿り着かせること、またはクーポンを獲得させて「買ってみよう」と思わせること…など、商品を購入してもらうまでの一助とするためにCTAを活用していくことが重要です。
では、どのようにCTAを取り入れていけばいいのでしょうか。
CTAがあるかないかの違い
こちらのバナーを見比べてみてください。

ただ情報が書かれている右側のものよりも、
CTAがボタン状に配置された左側のバナーのほうが「押したい」という気持ちが湧いてきませんか?
人間の心理に関係していますが、大半の人々に「ボタンを見ると押したくなる」という深層心理が存在しているのです。
ボタンの形をしているかいないか、それだけでもクリックされる確率は大きく変化します。
CTAを取り入れるポイント
では、より効果的なCTAにするためにはどのようなことに気を付ければいいのでしょうか。
4つのポイントを詳しく説明していきます。
形
上記でも触れていますが、人間は「ボタンを見ると押したくなる」という心理の影響を受けることが多いです。
“ドアノブがついたドアを開ける”“引き手のついたタンスを引く”といったように、「ボタンは押すもの」という生活習慣により、本能的な行動を促していると言われています。

左側のバナーのように、ただテキストで書かれているだけでは
右側のバナーと比べてクリックできるのかどうかがいまいち判別できません。
CTAをボタン状に配置することで、“ここをクリックする”のだと思わせることができます。
ボタンの端に > や 
配置
様々な要素が並んだバナーの中で、左上にCTAがあったらユーザーはどう思うでしょうか?
人の視線の動き方にはグーテンベルクダイアグラム という法則があります。
Zの法則 / Fの法則などとも呼ばれており、視線は一般的に左上から右下へと向かっている…という特徴です。
これらを踏まえると、左上にCTAがあることはとても唐突であることは否めません。
その他の情報を認識させ、そのうえでクリックさせることが重要です。
バナーに設置する際は右下、あるいは下部にCTAを設置するようにしましょう。
テキストの内容
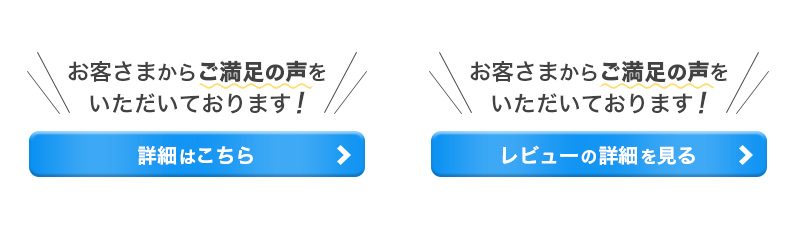
CTAでは、ユーザーがクリックすることでその先に何があるのかを明確にすることが大切です。

これらのボタンですが、“詳細はこちら”よりも“レビューを見る”という文言のほうがクリック後に何があるか…ということがわかりやすいですよね。
また、名刺ではなく動詞を使ったほうがリンク先の行動をイメージしやすくなります。
人が瞬時に理解できる文字数は13文字と言われています。
わかりやすさ・ベネフィットを考慮したうえで長くなりすぎないテキストを考えましょう。
“今だけ!”や“期間限定”という緊急性を要する文言を加えることも効果的です。
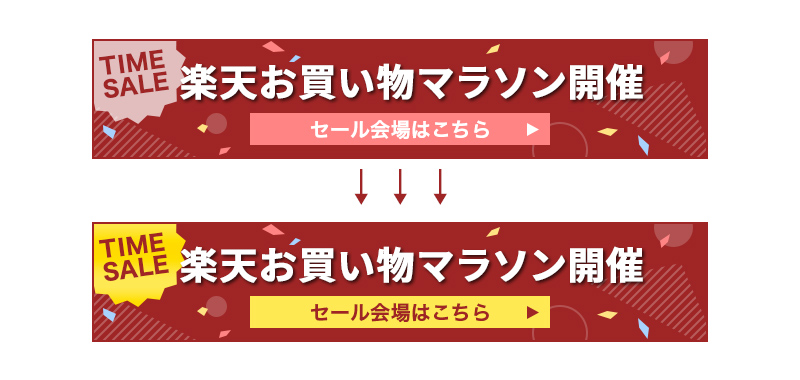
色
バナーやコンテンツを作成する上で、トンマナを合わせることは注意すべきポイントですが、なじみすぎていては他の要素と同化してしまい、気づきにくくなってしまいます。

もちろん、ただ目立たせればいいわけではありません。
メインカラーの補色を用いたり、時には要素に枠を付けてみることも良いでしょう。
可読性が下がらないよう、フォントを太くしたり間に別の色をはさんだり工夫して、目立つCTAにしましょう。
*補色:色相環で正反対に位置する色のこと。もっともコントラストが強い組み合わせになる。
まとめ
いかがでしたでしょうか?
バナーにしても広告にしても、ユーザーに目に留まるのは一瞬です。
長期的なイベントやキャンペーンの施策の場合はABテストを実施してみるのもいいかもしれません。
転換率UPを目指して、CTAをうまく活用したデザイン制作を心がけましょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート