世間でもよく「スマホファースト」という言葉がささやかれるようになりました。
楽天市場でも、ユーザーの購入経路はスマホが多く、とくにアプリからの購入が増えています。
そのため、いかに「スマホから買いやすいお店」になっているかどうかが、楽天市場の運営において最重要なポイントといえます。
楽天市場スマートフォン用ページの見方
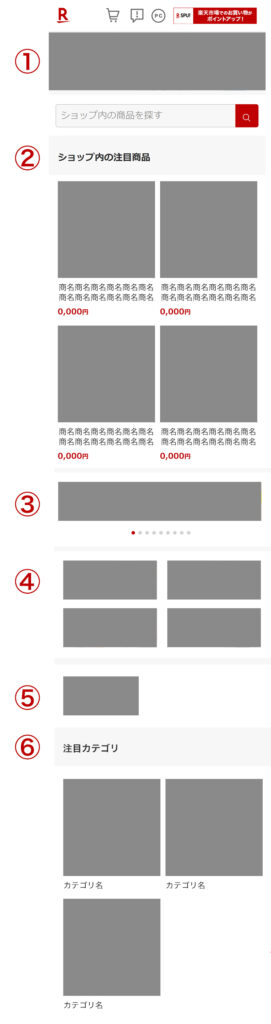
こちらは楽天GOLD(後述)を使用せず、楽天市場の標準TOPで作成した場合のレイアウトです。

- 【スマートフォン用店舗看板スマートフォン用】
トップページで表示する店舗看板を設定します。オリジナルデザイン、共通デザインのいずれかのデザインを選択できます。 - 【スマートフォン用目玉商品】
ユーザーにPRしたい目玉商品を登録することができます。PC用とは別に、スマートフォン用を登録します。 - 【共通バナー(大バナー画像)】
大きなバナー画像を利用した、キャンペーン等のPRが可能です。フリック型、一覧型のいずれかのデザインを選択できます。 - 【共通バナー(小バナー画像)】
小さなバナー画像を利用した、特集やオススメカテゴリ等のPRが可能です。フリック型、一覧型のいずれかのデザインを選択できます。 - 【スマートフォン用トップ説明文】
HTMLを使って編集できます。なお、利用できるHTMLタグには制限があります。 - 【スマートフォン用目玉カテゴリ】
ユーザーにPRしたい目玉カテゴリを登録することができます。PC用とは別に、スマートフォン用を登録します。
なお、トップページの順番はRMS上の「スマートフォン デザイン設定 > 並び順の設定」から変更することが可能です。

スマートフォン用共通バナーで回遊率をアップさせる
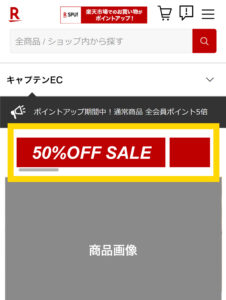
スマートフォン用に表示させる「共通バナー」が2種類あります。
どちらも、カテゴリページや各商品ページに「共通」で表示することができるので、
Aの商品から特集ページや違う商品ページに簡単にページ間の遷移が可能になり、お客様にお買い物しやすい導線を設置することができます。
・1つ目、「大バナー画像」にはカルーセル(スワイプで複数表示ができる)バナーを表示させることが可能です(登録推奨サイズ:横616x縦120ピクセル)。
表示位置は、ページの上部になります。シーズナルな特集バナーや、楽天市場内のイベント情報を掲載すると有効です。
リンクを設定できるだけでなく掲載期間設定も可能なので、お買い物マラソンや楽天スーパーSALEに合わせて期間限定バナーを掲出することも可能です。

・2つ目、「小バナー画像」には最大12枚まで表示させることが可能です(登録推奨サイズ:横266×縦110ピクセル)。
こちらにはおすすめ商品やカテゴリ導線を貼るとよいでしょう。

バナーはユーザーの目に留まるような文章、デザインが必要になります。
回遊率が上がることで、ユーザーが探していた商品以外にも、おすすめの商品などが目に触れることで、総合的な購入率を高めることにつながります。
画像の文字サイズに要注意!
PCで使っている画像をそのままスマートフォンで使うときには注意が必要です。
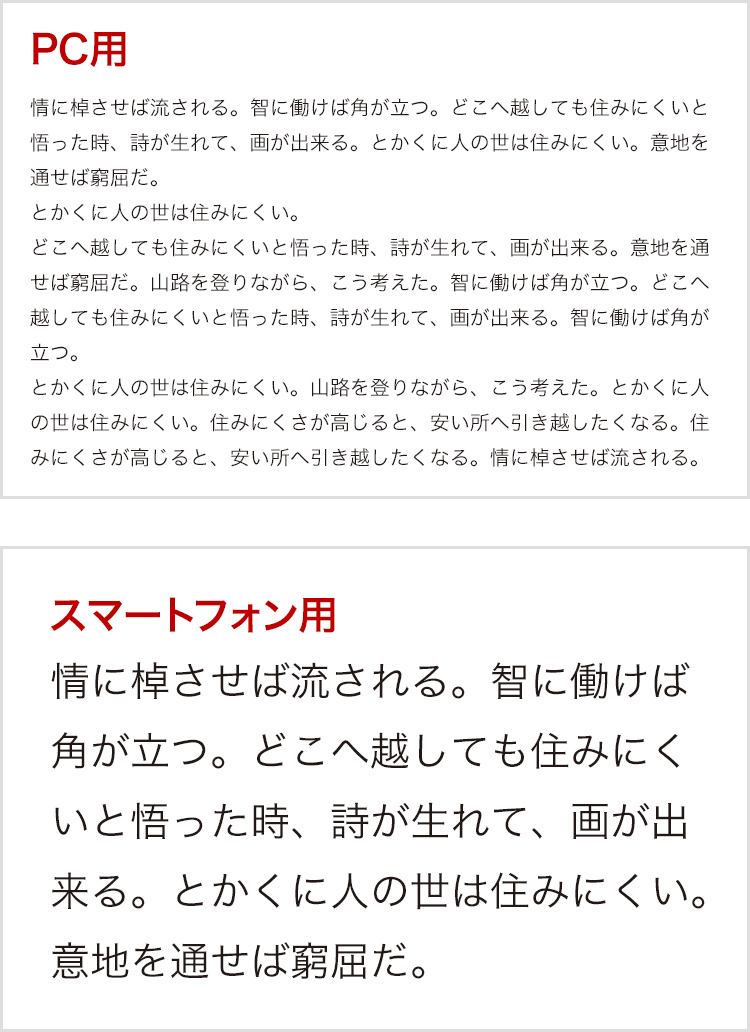
下記にサンプル画像を用意しました。

PC用はPCで見るには問題ないのですが、スマートフォンで見ると文字がかなり小さく表示されます。
一方でスマートフォン用は、スマートフォンで見るには問題ないのですが、PCで見ると文字がかなり大きく表示されます。
この場合は店舗に来るユーザーの比率がPC・スマートフォンどちらが多いかを検証した方がよいでしょう。
場合によってはPC・スマートフォン兼用で同じサイズの画像を使用するか、あるいはPCとスマートフォンで画像を作り分けるかの対応が必要となります。
もちろん画像を設置した後は、PC・スマートフォンでの確認は必須です。
スマートフォンはブラウザチェックはもちろん、楽天市場アプリで開いて確認することも忘れないようにしましょう。
スマートフォンで使用できるHTMLタグ
PCと異なり、スマートフォンではHTMLタグの利用に制限があります。
2020年4月に楽天市場で大幅なリニューアルが行われ、下記のタグが使用禁止になりました。
- iframe
- style
- js
- link
スマートフォンで利用できるタグ
| HTMLタグ | 解説 |
|---|---|
| <a></a> | リンクをはる |
| <img> | 画像を表示する スマートフォン用商品説明文での<img>の利用は20個までです。 |
| <table></table> | テーブル(表)を作成する |
| <td></td> | テーブル(表)の横軸の中にマス目を作成する |
| <th></th> | テーブル(表)の見出しとなるマス目を作成する |
| <tr></tr> | テーブル(表)の横方向の一行を設定する |
| <br> | 改行する |
| <p></p> | 段落を表す (ページでは改行一つ分として表示される) |
| <font></font> | フォント(書体)の種類・色・大きさを指定する |
| <b></b> | テキストを太字にする |
| <center></center> | テキストや画像などをセンタリング表示にする |
| <hr> | 横罫線(水平線)を引く ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
※「<!– –>」によるコメントアウトも利用可能です。
スマートフォンで利用できる属性
| HTMLタグ | 属性 |
|---|---|
| a | href |
| target | |
| font | color |
| size | |
| img | alt |
| border | |
| height | |
| src | |
| width | |
| p | align |
| table | align ※1 |
| bgcolor | |
| border | |
| bordercolor | |
| cellpadding | |
| cellspacing | |
| frame | |
| height | |
| rules | |
| width | |
| td | align |
| axis | |
| bgcolor | |
| bordercolor | |
| colspan | |
| headers | |
| height | |
| rowspan | |
| valign | |
| width | |
| th | align |
| axis | |
| bgcolor | |
| bordercolor | |
| colspan | |
| headers | |
| height | |
| rowspan | |
| valign | |
| width | |
| tr | align |
| bgcolor | |
| bordercolor | |
| height | |
| valign | |
| hr | color ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
| noshade ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 | |
| size ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
※1 align=”left”、align=”right” を指定すると、画面が崩れるため使用は控えましょう。
スマートフォンでよく使うHTML
画像を横並びにするコード
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="49%"><img src="画像URL" alt="商品名" width="100%" /></td>
<td width="2%"></td>
<td width="49%"><img src="画像URL" alt="商品名" width="100%" /></td>
</tr>
</tbody>
</table>
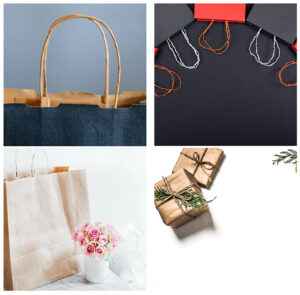
▼tableタグを利用すると下記のように商品画像を並べることができます。

画像を横幅100%にする方法
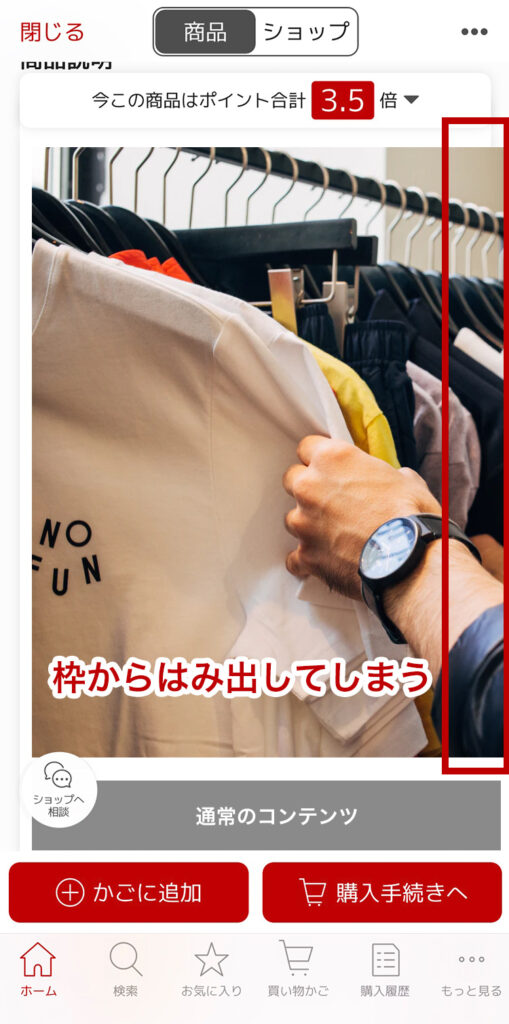
横幅の指定をしていないと楽天アプリで表示させた場合、画面が崩れる可能性があります。
▼指定しないと下記のように画面からはみ出て表示されることもあります、注意しましょう。

楽天GOLDで制作すれば自由に制作できる
トップページやセールページなどの独立したページは、楽天GOLDを使用して作成することができます。
楽天GOLDとは
HTMLなどのファイルを自由にアップロードできるするサービスです。
・自由度の高いデザインのページを作成したい
・すでに作成していたHTMLなどを利用して効率よく店舗構築をしたいといったケースで使用します。
RMSで制作する標準ページは「https://www.rakuten.co.jp/ショップID/」というURLになりますが、楽天GOLDで作成した場合は、「https://www.rakuten.ne.jp/gold/ショップID/」というURLのになります。
楽天GOLDでは使用できるタグや文字数制限が無く、多くのリンクや画像を1ページの中に載せることができます。
トップページやセール用の特設ページなど、回遊性をアップさせたいページは楽天GOLDを使用しましょう。
Javascriptを使ってページに動きを付けたい、外部フォントを利用したいなど希望したいという場合にも効果的です。
楽天市場運営においてスマートフォン対応はマスト!
ページの構成や画像の作成のポイントを説明してきました。
PCよりもできることは限られていますが、スマートフォンユーザーが多いので、楽天市場運営ではスマートフォン対応がほぼ必須です。
ユーザーの見やすさ・使いやすさを考慮したページ制作を心がけていきましょう。
楽天運用の教育ツールとしても活用可能!
ノウハウを社内で共有し、チームの底上げをサポート